Table of Contents
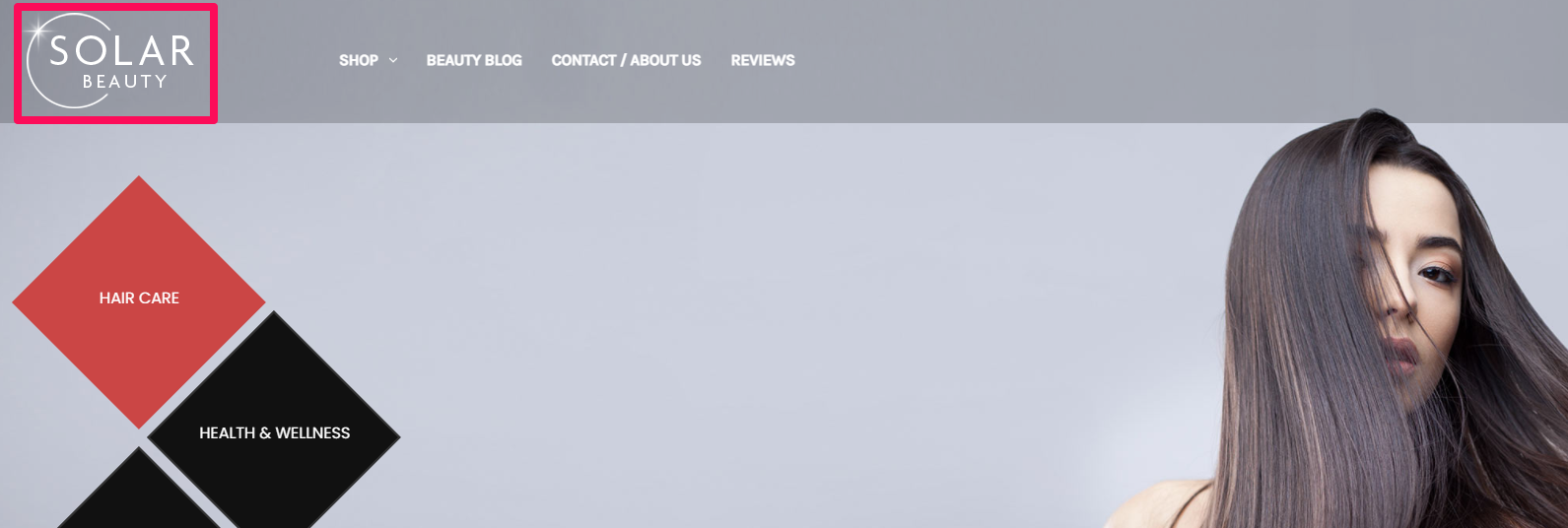
Change your logo settings for the header

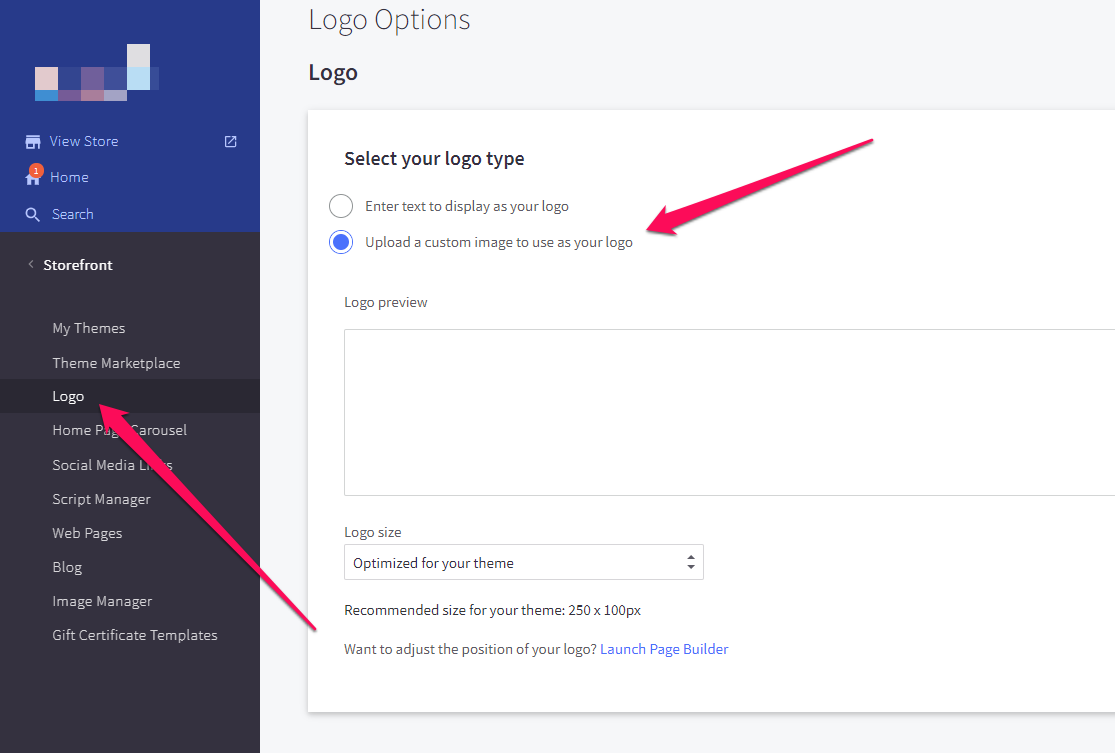
How do I change my store logo image? #
- From the BigCommerce dashboard, go to Storefront > Logo
- Select Upload a custom image to use as your logo > upload your logo.

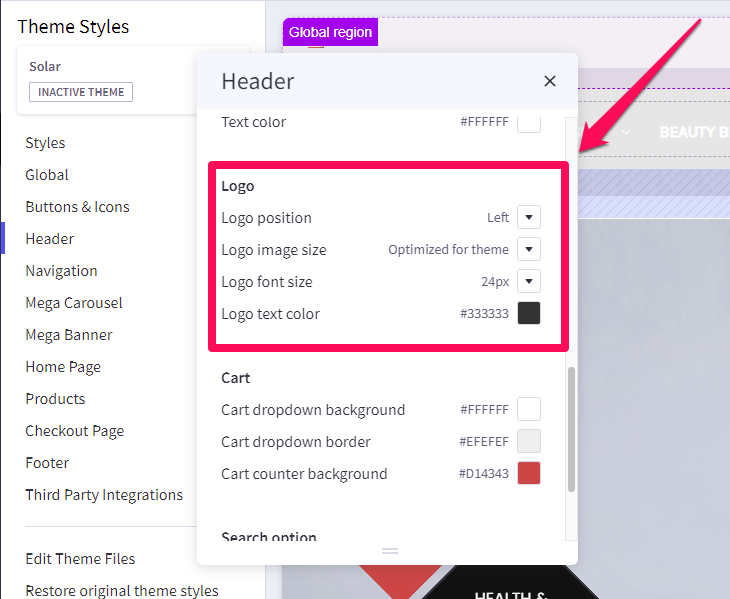
How can I change the position and size of the logo? #
- In the theme customizer, go to the Header section.
- Scroll down to the Logo subsection to adjust your logo display settings.

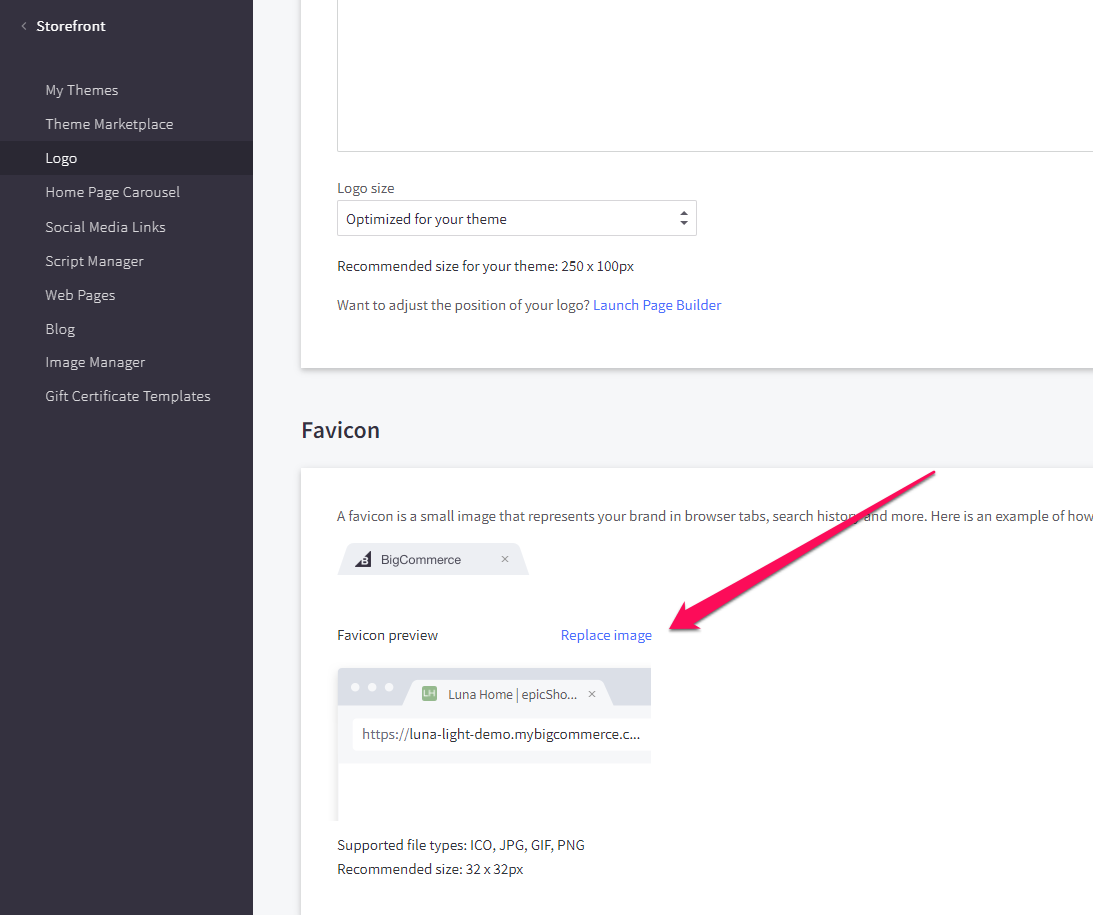
How do I change the favicon in the browser tab? #
- From the BigCommerce dashboard, go to Storefront > Logo.
- Scroll down to the Favicon section > upload your logo.

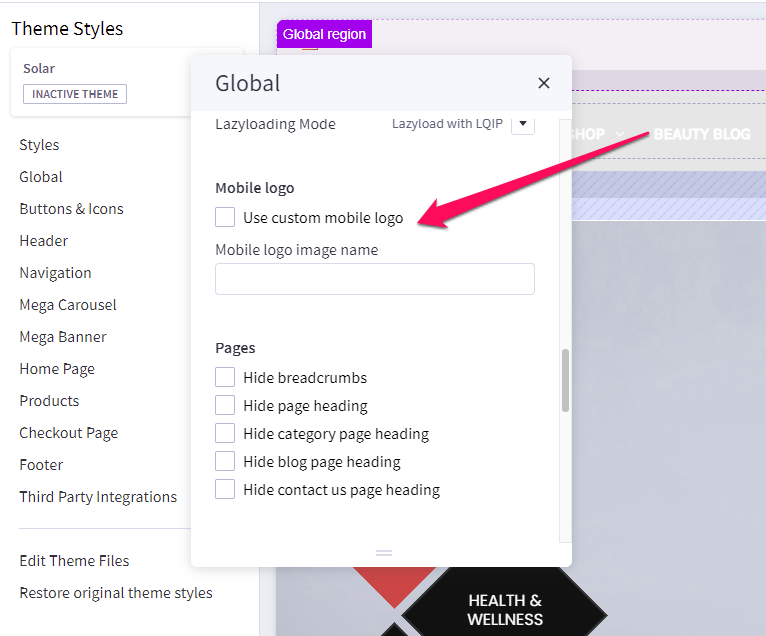
How can I set a custom mobile logo? #
- In the theme customizer, go to the Global section.
- Scroll down to the Mobile Logo subsection and check Use custom mobile logo.
- Enter the image partial filepath url into Mobile logo image name field.