Table of Contents
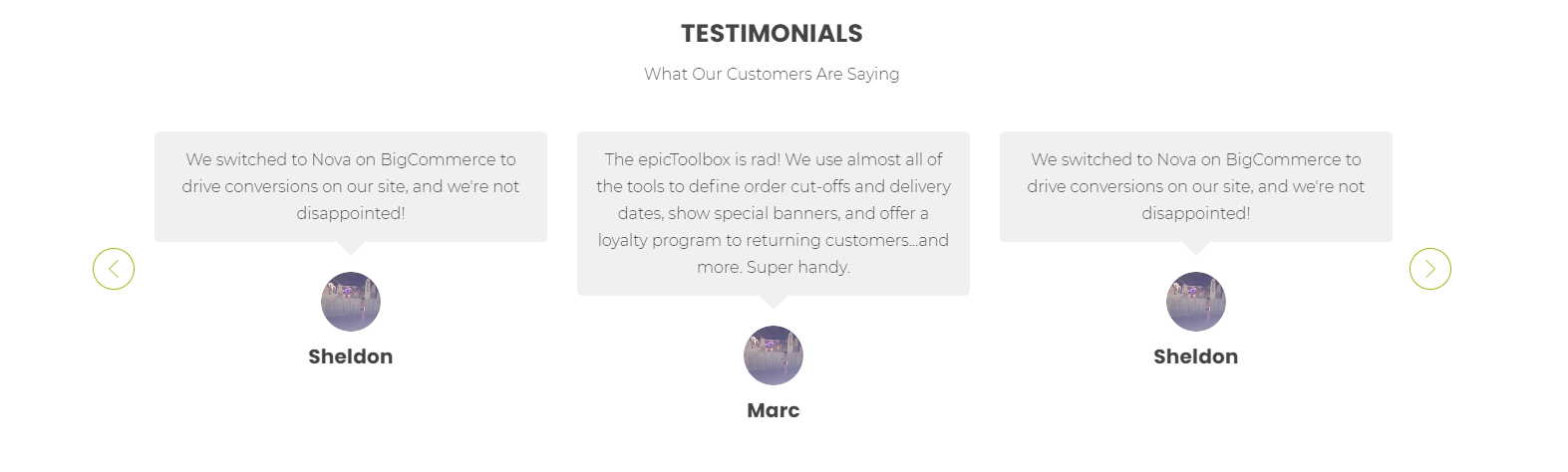
Customer feedback and reviews on the home page

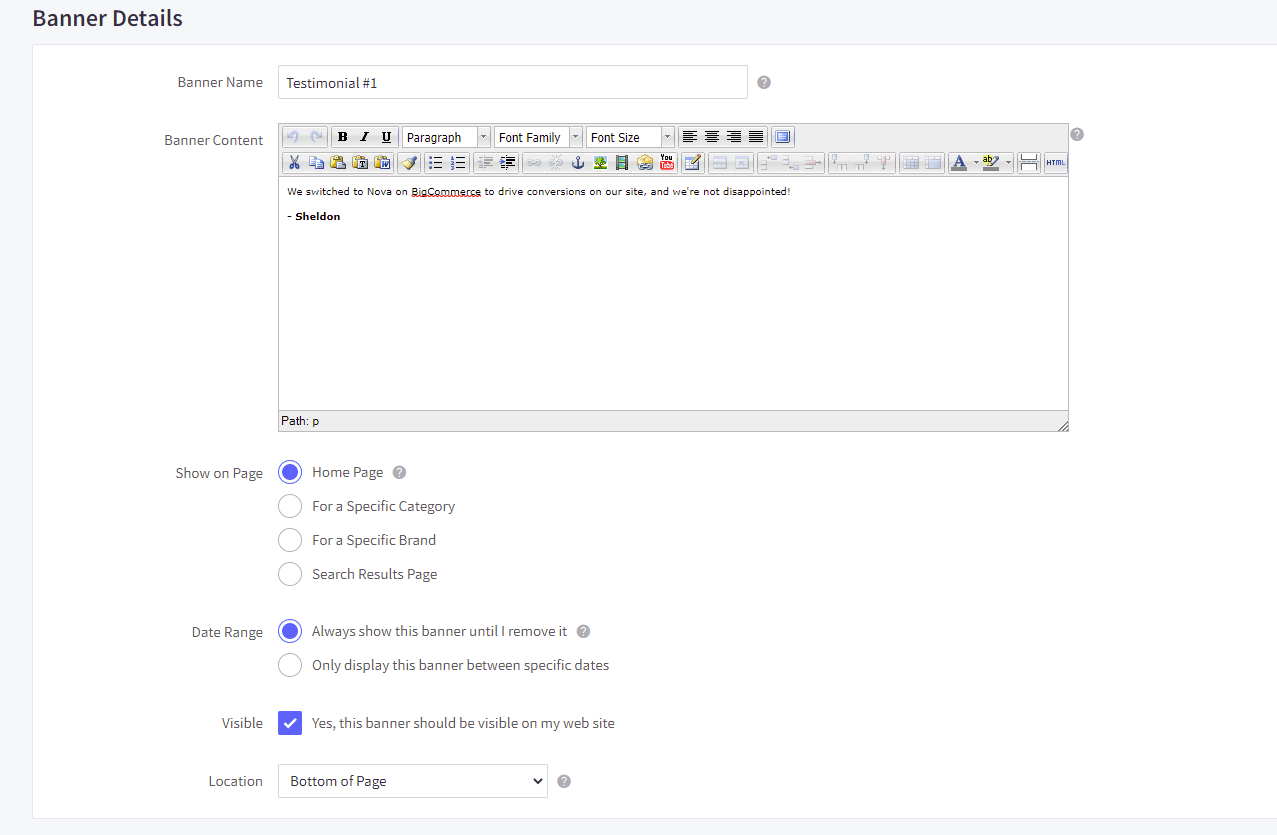
How do I add testimonials? #
- Testimonials are loaded in the BigCommerce dashboard under the Marketing > Banners.
- The banner content should be the testimonial itself, the banner should be shown on the home page, always displayed, visible, at the bottom of the page.

Can I add images to testimonials? #
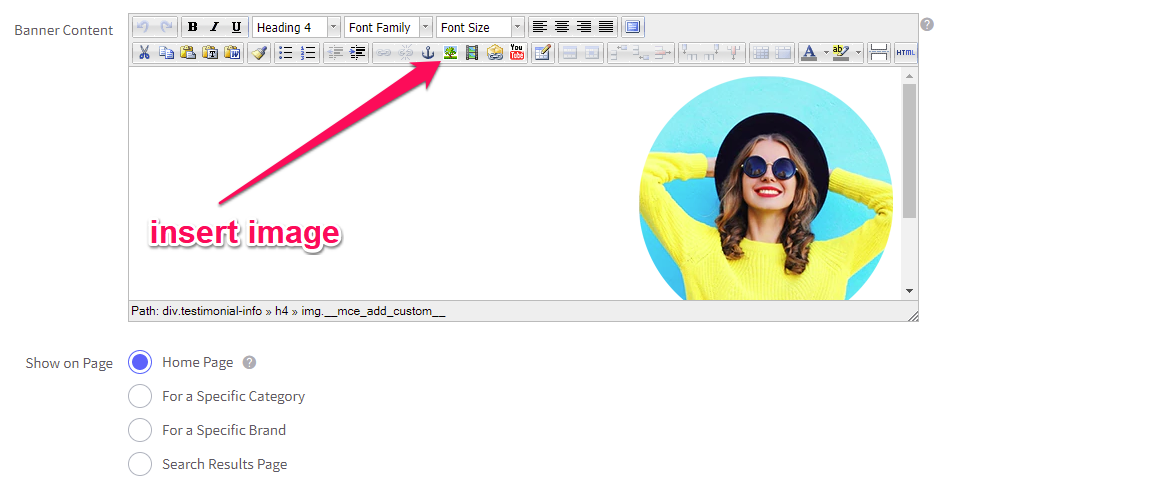
- Absolutely! You can insert an image into the banner. We do recommend using 255×255 pixel PNG images for this.

Additional design options #
- Banners info require to be enclosed in <div> to use the preloaded style in the theme.
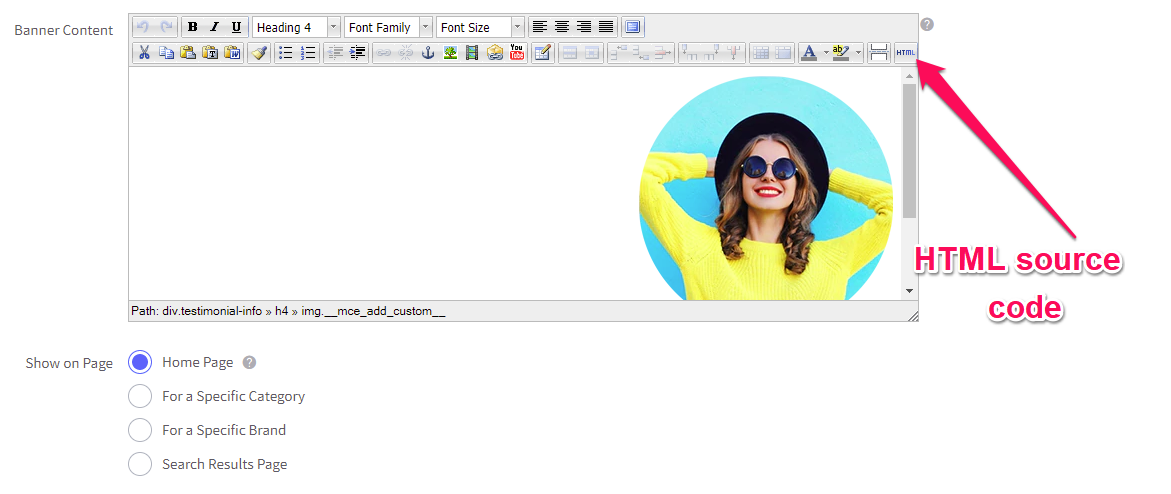
- Click the HTML button on the upper right corner of the banner editor.

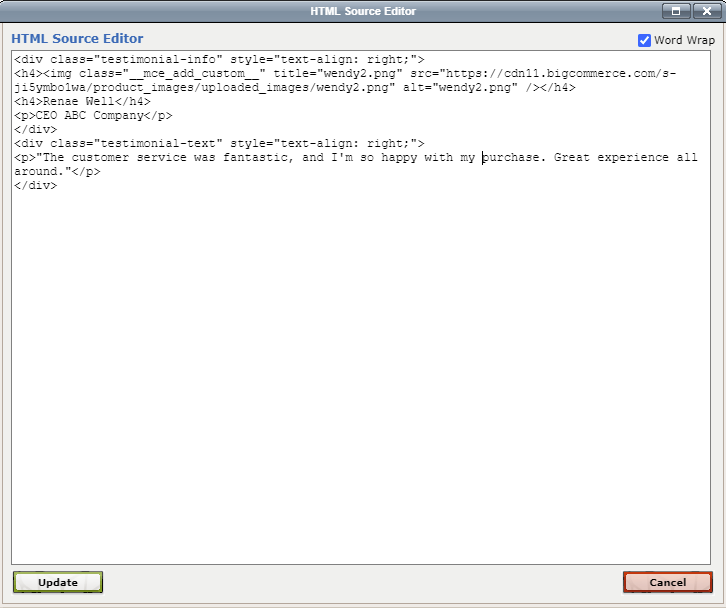
- Enclose the image element and heading text
<div class="testimonial-info" style="text-align: right;">
<IMAGE SRC HERE>
<h4>NAME HERE</h4>
<p>COMPANY POSITION</p>
</div>
- Enclose the testimonial text
<div class="testimonial-text" style="text-align: right;">
<p>"TESTIMONIAL TEXT HERE."</p>
</div>
Example: #

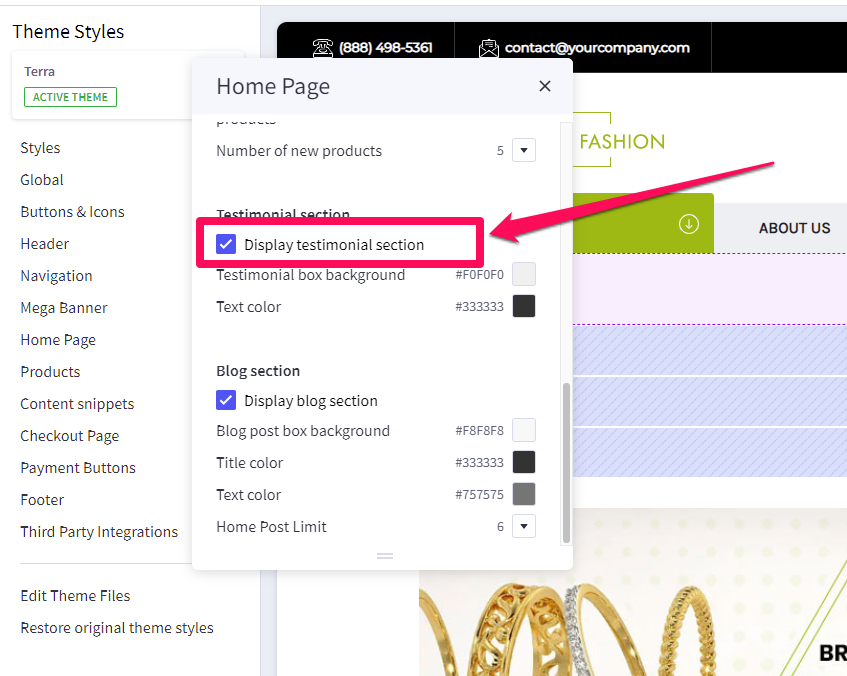
How can I hide the testimonials section? #
- In the theme customizer, go to the Home Page section and scroll down to the Testimonial subsection.
- Uncheck the box for Display testimonial section.