Table of Contents
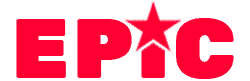
Banner images are the 8 main large images on the home page of your site.

How do I turn on / off the Mega Banner? #
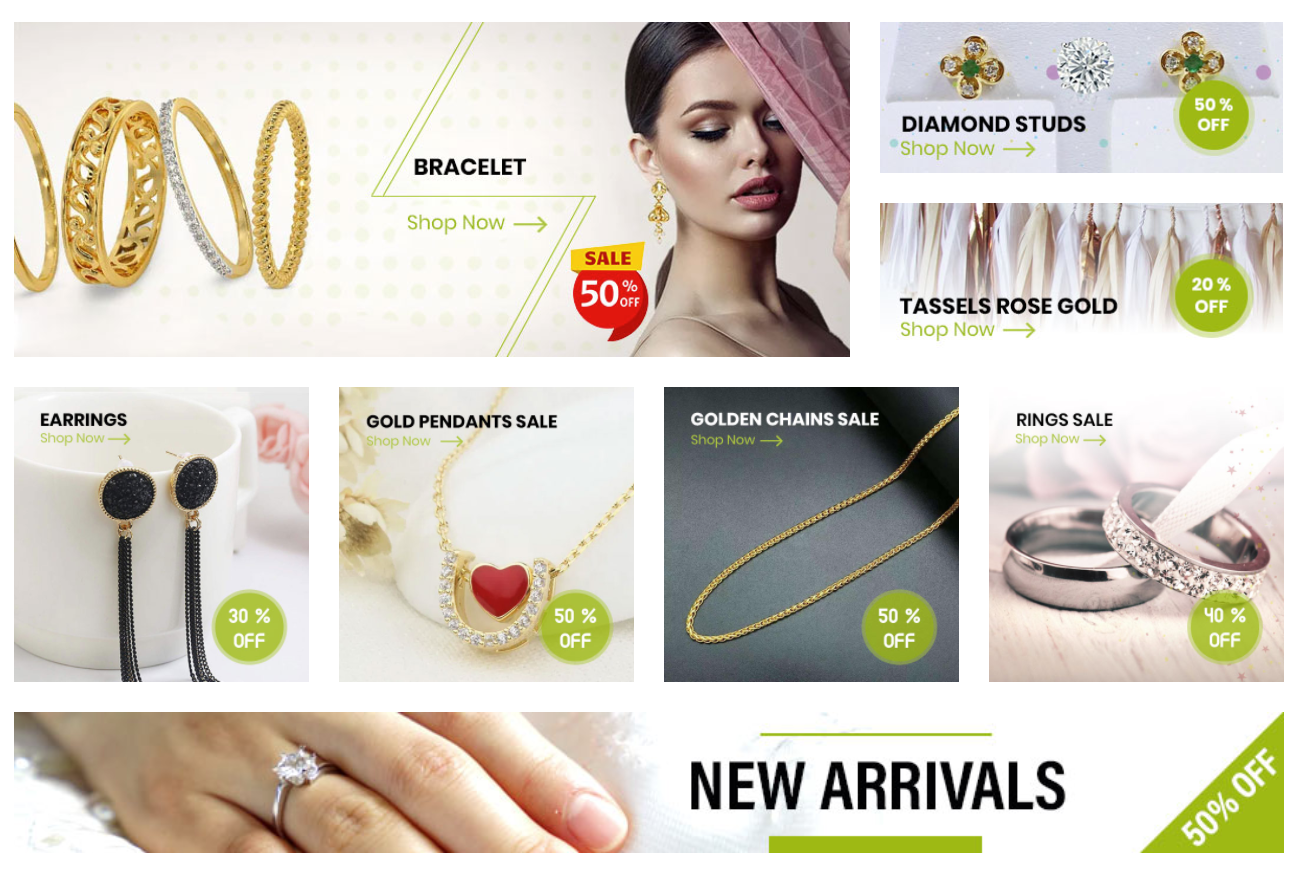
- In the theme customizer, go to the Mega Banner section.
- Check or uncheck the box Display mega banner to toggle the mega banner visibility.

In what order are my banners displayed? #
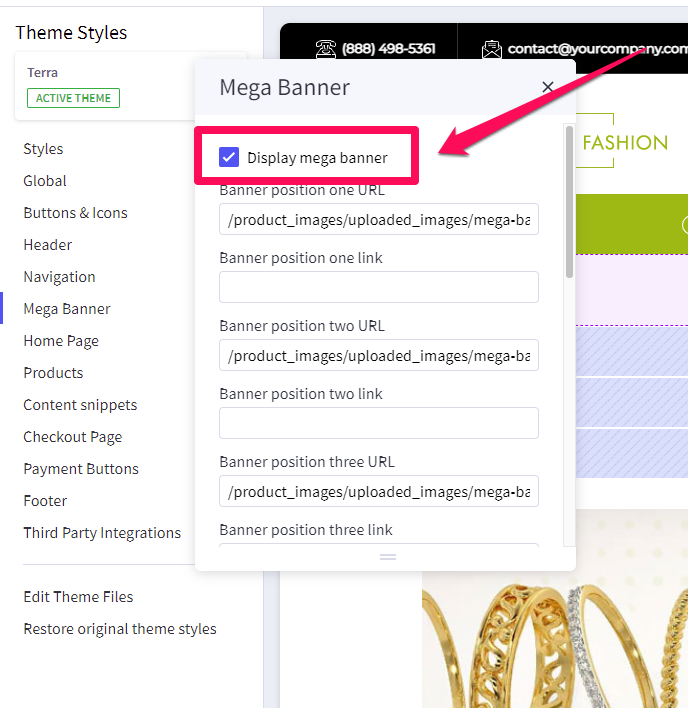
Banners are numbered left to right, top to bottom. See image below.

How do I change my banner images, links, or alt text? #
- In the theme customizer, under the section titled Mega Banner, scroll down to the correct banner slot number and change the image URL, link, or alt tag.
- Images are loaded in the BigCommerce image manager using partial filepaths.
Click here to view our guide on how to use Partial Filepaths. - If you don’t want to display a specific banner, leave the Image URL blank.
- For the Carousel, it is using the native Carousel feature in BigCommerce.
Please check the guide here for more info: Carousel Builder
What size should my banner images be? #
- Banner 1 is 1184×383 px.
- Banners 2 and 3, on the right, are 800×245 px.
- Banners 4, 5, 6 and 7 are 500×500 px square
- Banner 8 on the bottom is 1811×200 px.